Wahrscheinlich hast du heute schon ein paar E-Mails beantwortet, ein paar Chatnachrichten verschickt und vielleicht eine kurze Internetsuche durchgeführt. Im Laufe des Tages wirst du zweifellos noch mehr Zeit damit verbringen, im Internet zu surfen, Bilder hochzuladen, Musik abzuspielen und Videos zu streamen.
Jede dieser Aktivitäten, die du online durchführst, hat ihren Preis: Für den Betrieb deiner Geräte und die Versorgung der drahtlosen Netzwerke wird Energie benötigt. Hierbei werden einige Gramm Kohlendioxid ausgestoßen
Zur Unterstützung des Internet und die Speicherung der Inhalte sind Datenzentren und Server erforderlich. Dies erscheint weniger offensichtlich, aber es ist wohl noch energieintensiver.
Warum werden klimaneutrale Websites benötigt?
Diese massive Nutzung des Internets lässt vermuten, dass wir uns auf dem Weg zu einer umweltfreundlicheren Gesellschaft befinden, indem wir die Verwendung von Papier deutlich reduzieren und Informationen online konsumieren. Das bedeutet jedoch nicht, dass wir kohlenstoffneutral geworden sind. Die Energie, die für die ständige Nutzung elektronischer Geräte benötigt wird, trägt erheblich zur Umweltverschmutzung in Form von Elektroschrott bei.
Allein durch die Nutzung des Internets werden täglich über 3.100.000 Tonnen CO2 ausgestoßen. Jede einzelne Internetsuche etwa 0,3 Wh Energie und trägt zur Freisetzung von 0,2 g CO2 in die Umwelt bei.
Ich merke mir es so: Jede Suchanfrage bei Google ist gleichzusetzen mit einer Energiesparlampe, die für 2 Minuten leuchtet.
Obwohl der Energiebedarf für eine einzige Internetsuche oder E-Mail gering ist, nutzen heute etwa 4,1 Milliarden Menschen, d. h. 53,6 % der Weltbevölkerung, das Internet. Diese Mengen an Energie und die damit verbundenen Treibhausgase, die bei jeder Online-Aktivität freigesetzt werden, können sich summieren.
Der Kohlenstoff-Fußabdruck unserer Geräte, des Internets und der sie unterstützenden Systeme macht nach einigen Schätzungen etwa 4 % der weltweiten Treibhausgasemissionen aus. Das ist mehr als der globale Luftfahrtverkehr im Jahr verbraucht.
Diese Zahlen zeigen, dass ein strenger Rahmen auf der Grundlage grüner IT-Lösungen ein Muss ist, insbesondere um die Nachhaltigkeit der IT-Industrie zu gewährleisten und den Planeten lebenswert zu halten.
Viele Unternehmen auf der ganzen Welt haben die Bedeutung grüner Websites bereits erkannt und arbeiten unermüdlich daran, ihren CO2-neutralen Status zu erreichen oder beizubehalten, um andere zu inspirieren, es ihnen gleichzutun.
Google beispielsweise nutzt seit kurzem erneuerbare Energien (Windenergie) für den Betrieb seiner Anlagen und verwendet das durch Wiederverwendung gewonnene Wasser zur Kühlung seiner Server. Microsoft kühlt seine Computer im Rechenzentrum unter Wasser.
Der Medienriese Sky ist bereits seit 2006 klimaneutral, Adobe erreichte diesen Status 2013, Google 2017 und McKinsey und Apple 2018.
Warum steigert sich die Datennutzung im Internet?
- Immer mehr Menschen nutzen weltweit das Internet
- Streaming und Gaming
- Mit Internet of Things (IOT), werden auch Geräte untereinder über das Internet kommunizieren
- Die größe einzelner Webseite hat über die Jahre in Durchschnitt zugelegt.
Messung der Kohlenstoffemissionen von Websites

Es ist sehr schwierig, etwas zu verbessern, das man nicht messen kann, und bis vor kurzem war es fast unmöglich zu wissen, wie hoch die Emissionen einer bestimmten Website sind. Das hatte zur Folge, dass es für Webdesigner, Entwickler und Website-Besitzer schwierig war, das Problem der Kohlenstoffemissionen ihrer Websites überhaupt zu diskutieren, geschweige denn etwas dagegen zu unternehmen.
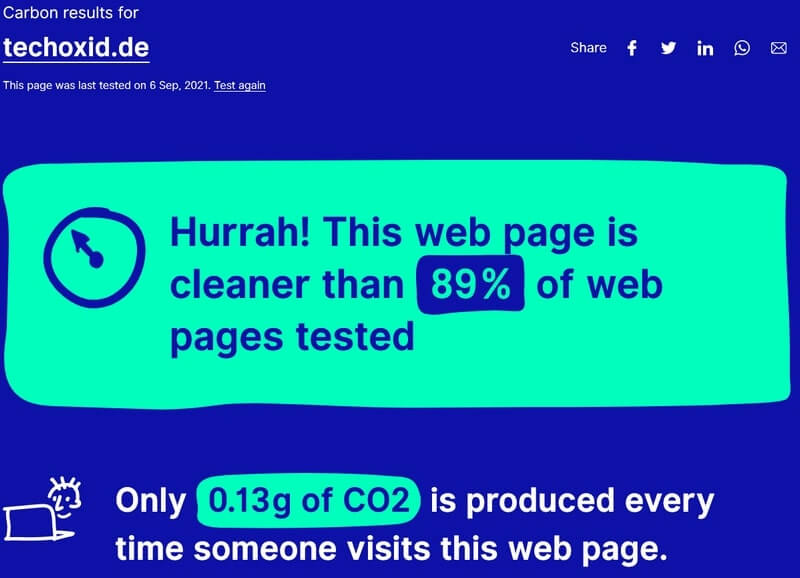
Glücklicherweise ist dies jetzt mit dem kostenlosen Tool zur Schätzung der CO2-Emissionen von Websites auf WebsiteCarbon.com möglich, das Daten zu den CO2-Emissionen pro Seitenaufruf, den jährlichen CO2-Emissionen (auf der Grundlage einer bestimmten Anzahl von Seitenaufrufen), dem jährlichen Energieverbrauch und der Angabe, ob die Website in einem mit erneuerbaren Energien betriebenen Rechenzentrum gehostet wird oder nicht, liefert. Mit diesem Tool kannst du deine eigene Website mit anderen vergleichen und Ziele fürdeine eigene CO2-Reduzierung festlegen.
Als Webdesigner, Entwickler oder Eigentümer von Websites müssen wir darauf achten, was wir tun können, um die Emissionen unserer eigenen Websites zu verringern.
Reduzierung des Datentransfers von Websites
Nachdem wir die Emissionen unserer bestehenden Website und der Websites unserer Mitbewerber verglichen haben, können wir Maßnahmen ergreifen, um die Emissionen zu senken. Da der Datentransfer in direktem Zusammenhang mit dem Energieverbrauch und den Emissionen steht, müssen wir vor allem Wege finden, um die Website dateneffizienter zu gestalten. Es gibt zwei Hauptwege, dies zu erreichen.
Erstens können wir das Gewicht (in KB) aller unserer Webseiten reduzieren. Die Verringerung des Seitengewichts hat zahlreiche zusätzliche Vorteile, darunter schnellere Ladezeiten, was die Benutzerfreundlichkeit und die Suchmaschinenoptimierung verbessert, sowie eine geringere Datennutzung für Benutzer mit begrenzten Internetverbindungen. Dies kann besonders für mobile Nutzer und Website-Besucher aus einkommensschwachen Gruppen wichtig sein, vor allem in Entwicklungsländern, wo Internetdaten im Verhältnis zu den lokalen Löhnen sehr teuer sind.
Einige einfache Dinge, die wir tun können, um das Seitengewicht zu reduzieren, sind:
-
Sauberer und kompakter Code
Nur sauberen und effizienten Code schreiben. HTML- und CSS-Dateien kompakt halten und auf das Wesentlichste reduzieren. Je kleiner die Datei ist, desto weniger muss geladen werden.
Ebenfalls Javascript reduzieren. Viele Effekte und Befehle lassen sich auch mit modernem CSS anzeigen.
Zudem lassen sich die Dateien komprimieren, um die Größe zu verringern.
-
Bilder ersetzen
Mit Vektorgrafiken und CSS-Effekten können wir ein visuell ansprechendes Erlebnis schaffen. Viel kleinere Dateien als bei herkömmlichen Bildern wie JPEGs und GIFs.
-
Auflösung der Bilder anpassen
Ein wichtiger Punkt sind die angezeigten Bilder. Die letzten Schnappschüsse aus dem letzten Sommerurlaub nicht einfach so auf den Blog hochladen. Zuerst sollte die Auflösung des Bilds auf die Größe angepasst werden, wie es später auf der Webseite zu sehen ist.
-
Bilder komprimieren
Nach der Einstellung der idealen Auflösung sollte das Bild komprimiert werden. Hierfür gibt es unterschiedliche Programme und Internetdienste (bspw. compressjpeg und tinyjpg).
So wird die Dateien nochmal kleiner gemacht.
-
Automatische Videowiedergabe vermeiden
Auf die automatische Wiedergabe von Videos vermeiden, indem wir den Nutzer auffordern, die Videos abzuspielen, wenn sie von Interesse sind.