In diesem Tutorial dreht es sich um ein transparentes Menü mit Dropdown-Funktion.
Dazu mitit Background-Image als Hintergrund, um den die Transparenz besser zu erkennen.

1. HTML-Struktur des Menüs
Zurerst die Struktur in HTML für das Dropdown Menü. Die Kategorien habe ich im Thema einer Technikseite benannt. Dazu die Unterkategorien für „Notebooks“ und „Montiore“ als weitere Aufzählungsliste in <li>.
<html> <link href="style.css" rel="stylesheet"> <ul> <li><a>Home</a></li> <li><a>Notebooks</a> <ul> <li><a>Gaming-Notebooks</a></li> <li><a>Unsere Mission</a></li> <li><a>Notebooks unter 400 Euro</a></li> </ul> </li> <li><a>News</a></li> <li><a>Monitore</a> <ul> <li><a>Curved</a></li> <li><a>Gaming-Monitor</a></li> <li><a>Monitor</a></li> </ul> </li> <li><a>Videos</a></li> </ul> </html>

2. CSS Grunddesign
Als nächstes gehen wir in die style.css Datei und erstellen das Design des Menüs.
Interessant sind hier zum einen „background: url(„20180925_181723.jpg“) no-repeat;“. Hier definieren wir das JPG-Bild als Hintergrund. Der Zusatz „no-repeat“ zeigt an, dass sich das Bild nicht wiederholen soll, sondern nur einmal komplett angezeigt werden soll.
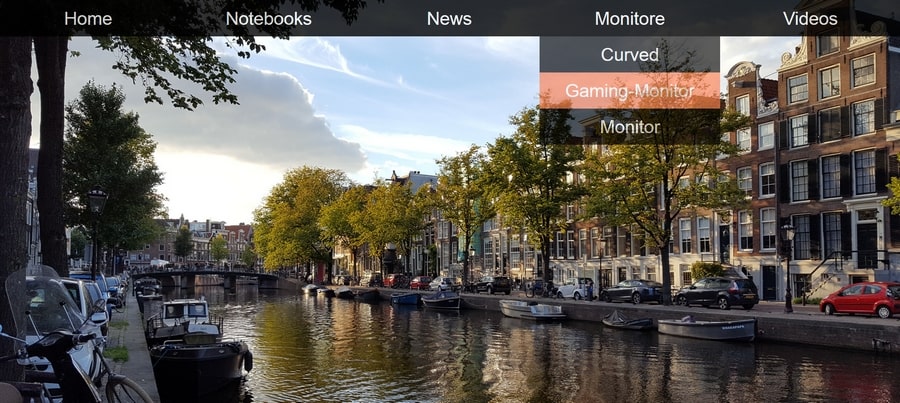
Für die Transparenz ist „opacity: .8;“ entscheidend. Hier kann der Grad der Transparenz für das Menü angegeben werden.
Im nächsten Punkt geht es dan um den Dropdown und den Hovereffekt.
body { color: white; background: url("20180925_181723.jpg") no-repeat; background-size: cover; font-family: Arial; } ul { margin: 0px; padding: 0px; list-style: none; } ul li { float: left; width: 250px; height: 40px; background-color: black; opacity: .8; line-height: 40px; text-align:center; font-size: 20px; } ul li a { text-decoration: none; color: white; display: block; }

3. CSS Dropdown und Effekte
Was nun fehlt sind der Dropdown-Effekt, der Hover und der Mouseover-Effekt.
Mit den drei letzten Punkten im CSS definieren wir nun mit „ul li a:hover“ den Hover-Effekt mit der Farbe und dem Mouseover.
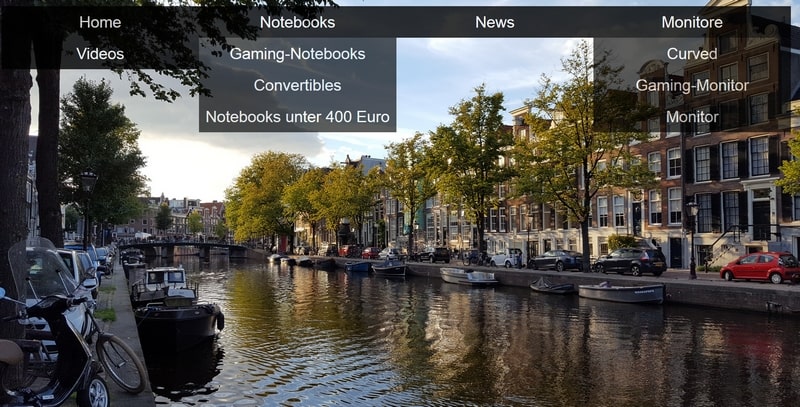
Dazu bestimmen wir mit „display:none“ das Deaktiveren der Unterkategien, welche durch den Hover „display:block“ beim Herübergehen mit der Maus wieder angezeigt werden.
Ins bestehende CSS fügen wir nun noch die drei Punkte ein und sind dann fertig mit diesem Tutorial.
ul li a:hover { background-color: coral; cursor: pointer; } ul li ul li { display:none; } ul li:hover ul li { display:block; }
Unter „Notebooks“ sind die Unterpunkte „Gaming-Notebooks“, „Convertibles“ und „Notebooks unter 400 Euro“ nur dann sichtbar, wenn man mit der Maus über die Hauptkategorie rüberfährt.
Mehr Tutorials:
Responsive Menü nur mit HTML und CSS – ohne Javascript mit CSS3